Termux 是一款运行在安卓设备平台上的终端命令行模拟器,无需Root权限就能直接安装和运行Linux环境下的一些程序 [1]。
我们可以给家里旧安卓手机安装上Termux,再通过Termux的终端命令行工具装上openssl等工具就可以拥有一台小型的本地远程Linux终端了(当然,如安卓设备未获取Root权限,某些操作也会受限)。使用Termux,可以在安卓机上跑一些小型服务,让吃灰的旧手机也能发光发热。下面介绍在Termux终端命令行下安装Deno的几种方式。
方式一:使用proot-distro
proot-distro 是Termux下的各种Linux发行版的安装和管理工具,有了它就可以在不需要root权限的情况下运行诸如Ubuntu、Debian、Fedora等Linux发行版了,下面以安装Ubuntu为例进行介绍。
安装proot-distro
# 安装proot-distro pkg install proot-distro # 查看可用的Linux发行版 proot-distro list # 安装Ubuntu(这里会从github下载一些资源,如下载缓慢建议开启代理) proot-distro i ubuntu # 等待下载完毕,启动Ubuntu proot-distro login ubuntu
进入Ubuntu的Shell环境,之后,就可以像在普通Linux环境下安装Deno了。
安装Deno
安装解压缩工具:
apt update # 安装zip和unzip apt install unzip zip
可以选择安装Deno的最新版本:
# opt1. 安装Deno的最新版本 curl -fsSL https://deno.land/install.sh | sh
或者指定版本安装:
# opt2. 指定安装版本,例如:v1.45.2 curl -fsSL https://deno.land/x/install/install.sh | sh -s v1.45.2
在出现对话语句:Edit shell configs to add deno to the PATH? (Y/n) 时输入Y回车,设置PATH环境变量。
在出现对话语句:Set up completions? 时,可以直接按下回车。
之后终端运行:
# 刷新环境变量 source ~/.bashrc # 查看Deno安装状态 deno --version
方式二:直接下载termux-deno二进制可执行文件
相关说明见此仓库:https://github.com/cions/termux-deno 的 README.md。
- 在Termux终端环境下,安装Deno的最新版本:
# opt1. 下载安装Termux-Deno的二进制可执行文件 curl -fsSL -o ~/.deno/bin/deno https://api.cirrus-ci.com/v1/artifact/github/cions/termux-deno/deno/deno-aarch64-android/deno && chmod +x ~/.deno/bin/deno
- 如果要下载其他版本,打开页面:https://cirrus-ci.com/github/cions/termux-deno:
然后在右侧编译任务列表中点击选择某个Deno的编译版本;
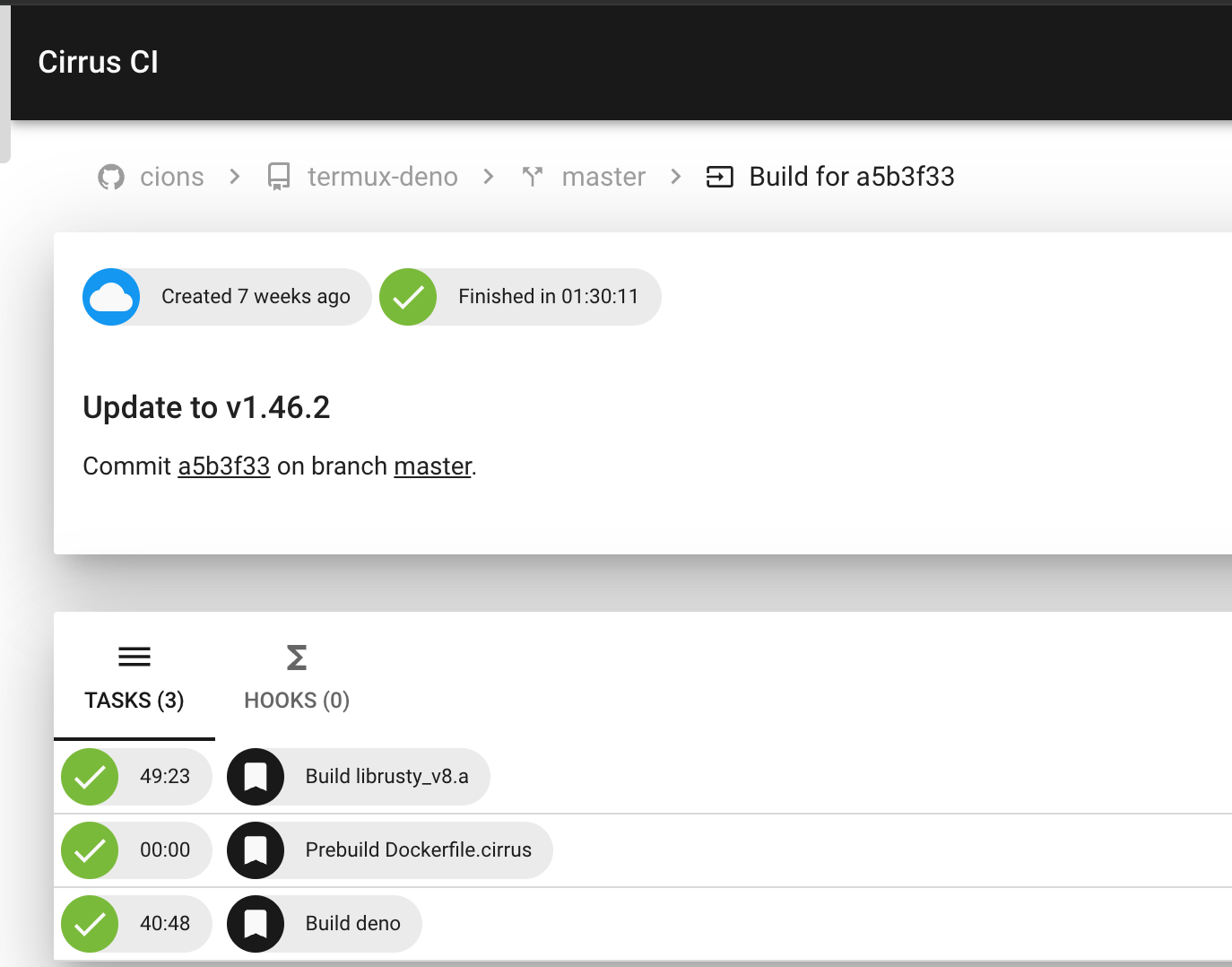
之后,在任务列表下,点击选择 Build Deno:

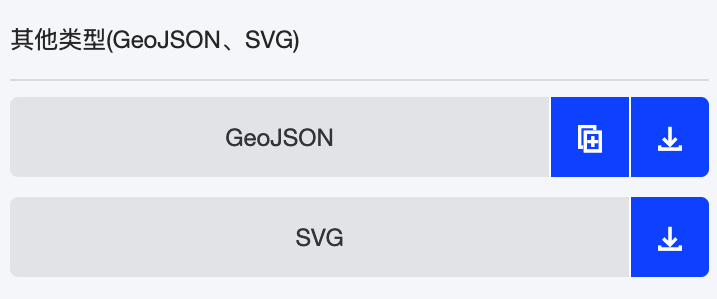
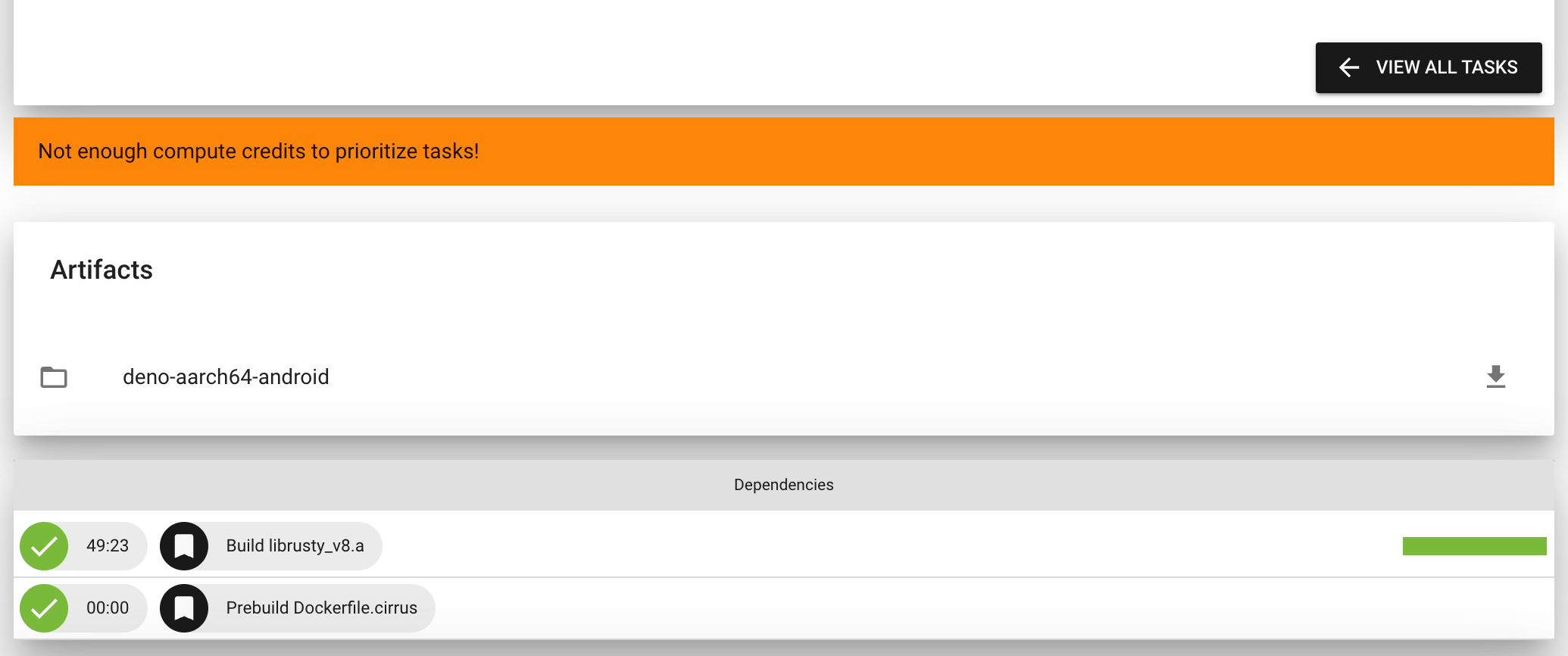
在之后的跳转页面,在 Artifacts 一栏、打开 deno-aarch64-android 文件夹,下载此版本的Termux-Deno二进制编译文件:

将下载的文件复制到 ~/.deno/bin/ 目录下,为其添加可执行权限,再将 ~/.deno/bin 追加到PATH环境变量,即可。
如上的操作,可以简化为一行命令:
# opt2. 安装指定版本的Termux-Deno,例如:v1.46.2 ## v1.46.2 curl -fsSL -o ~/.deno/bin/deno https://api.cirrus-ci.com/v1/artifact/task/6156973433946112/deno-aarch64-android/deno && chmod +x ~/.deno/bin/deno
最后
# 卸载Deno rm -rf ~/.deno