大概在3年前得到了人生中第一个Xbox游戏手柄,随后它就一路陪伴了自己多年来的游戏时光。最近,自己花了几天时间研究了浏览器W3C关于 Gamepad (游戏控制器)的API规范文档,希望博客能够实现像游戏一样支持手柄操作,达到手柄基本替代键盘鼠标操作来浏览页面的效果。目前为止,已经对手头设备上安装的浏览器博客页面的手柄操作的兼容情况做了测试,暂时没发现什么问题。
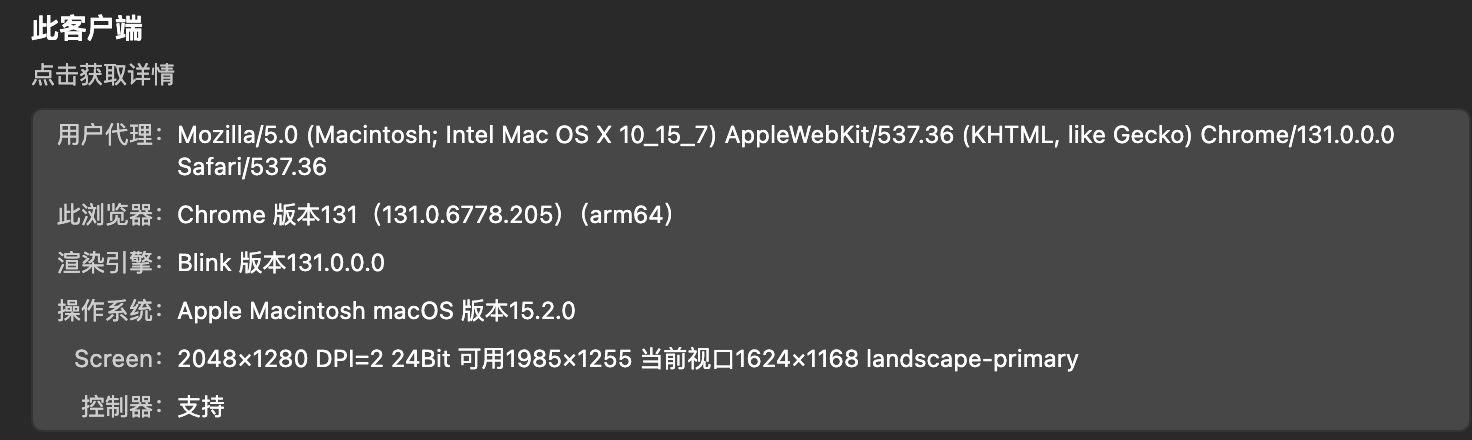
如果想要测试你的浏览器是否支持Gamepad的API,可以到博客“关于”页面,在页面底部点击“此客户端”选项查看。

如果点击没有反应、或者没有显示 控制器:支持 等字样的话,说明你所使用的浏览器已经太过时,是时候该升级WebView内核或者更新你的浏览器了!(远在十多年前——2012年Gamepad API在Chrome21被支持 [1])。
热键设计
| # | 操作 | 控制器热键 |
|---|---|---|
| 1 | 上滑 | 左摇杆向上翘起 |
| 2 | 下滑 | 左摇杆向下翘起 |
| 3 | 模拟按下Tab键 | 十字键右/左按下 |
| 4 | 模拟点击目前聚焦的元素 | 右扳机键按下 |
| 5 | 打开导航 | 右肩键按下 |
| 6 | 回到页面顶部 | 左肩键+十字键左按下 |
| 7 | 滑到页面底部 | 左肩键+十字键右按下 |
| 8 | 上滑一页 | 十字键上按下 |
| 9 | 下滑一页 | 十字键下按下 |
| 10 | 打开控制器测试工具窗口 | 右菜单按钮按下 |
| 11 | 收起热键提示 | 左菜单按钮按下 |
这些按键组合在所有页面基本都适用,部分页面和功能弹窗的热键布局可能会有差异,目前的热键布局未来可能有所调整。当前场景热键提示可以通过按下左菜单键查看。
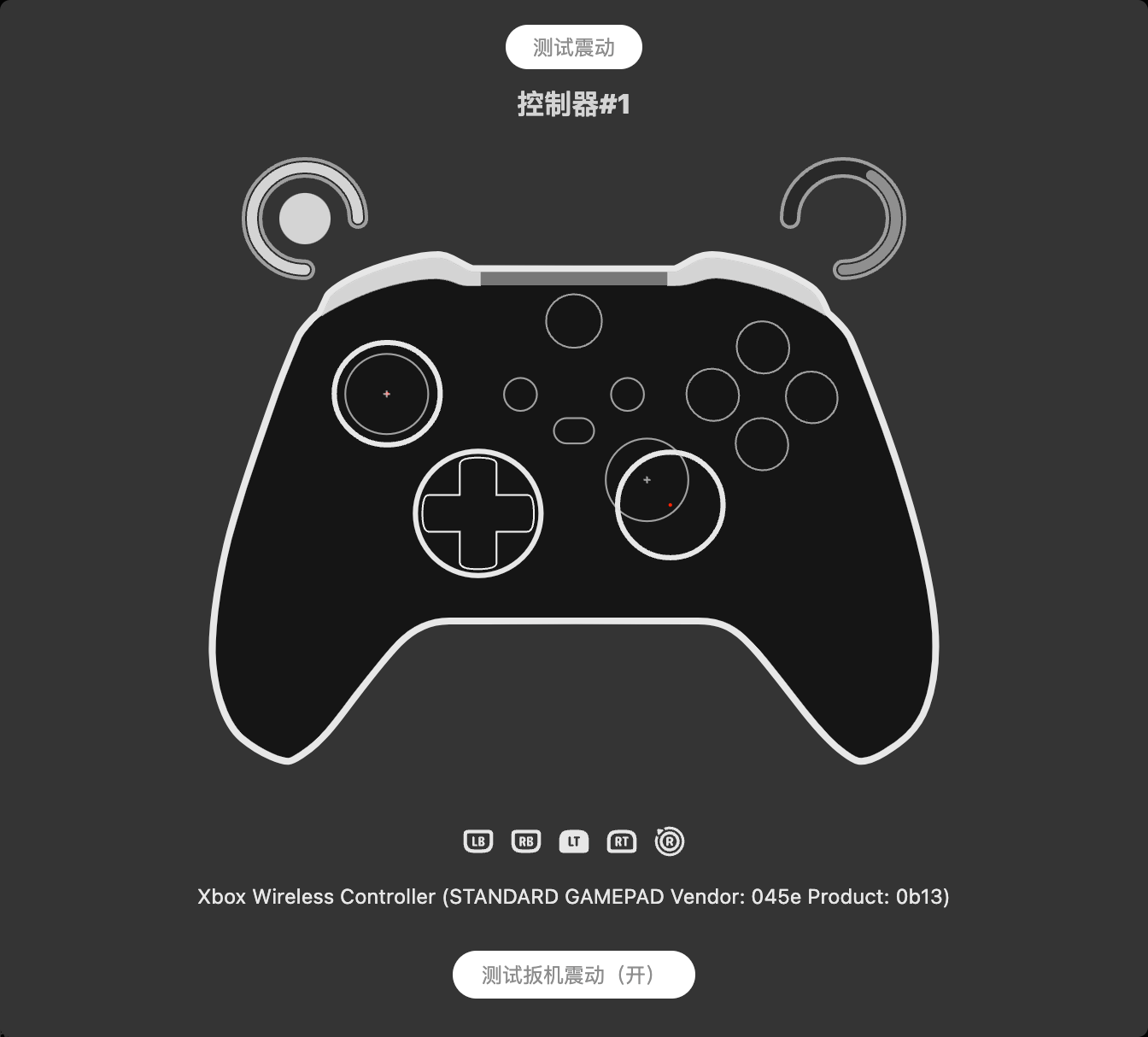
控制器测试
设备在连接手柄后,打开博客的任意界面,按下右菜单键,即可打开控制器测试弹窗,测试控制器的按钮:

鼠标滚动切换手柄,在Chrome上navigator.getGamepads()会返回一个长度为4的数组,故最多支持4个控制器的连接和测试。测试窗口下,支持测试手柄的震动功能(扳机震动/手柄震动),如果手柄带有振动模块,但是点击“测试震动”无反应,很有可能是浏览器不支持,升级浏览器到最新版本即可。
功能设计
博客适配手柄操作是以替代键盘功能键方向去设计的:
- 例如在浏览界面时可以将十字键的右方向键当作键盘的“Tab键”来使用,切换聚焦的元素,然后按下右扳机键相当于键盘按下“回车”或者“空格”触发元素的点击事件;
- 左摇杆上下抬起,相当于按下键盘的上下方向键,滚动页面,根据摇杆翘起程度,分级加速滚动;
- 十字键上下方向键,相当于键盘的PageUp/PageDown按钮,上滑/下滑一页;
- 左扳机键+十字键左右方向键,相当于按下Home/End键,回到当前页面顶部/底部;
- 按下右肩键可以快捷呼出菜单,选择切换跳转博客板块子页
目前还不能在文本框键入文字,未来将考虑加入虚拟键盘输入文字功能。