在此页面上传和播放本地的MIDI文件。
最近花时间研究了MIDI这种文件格式,感觉发现了“新大陆”:和常见的音频文件(如.mp3/.flac等)不同,midi文件主要是记录事件(如各个音符的按压事件和控制器相关指令)而不是压缩后的音频数据,这也是为什么midi文件体积可以很小(数十KB)但是歌曲的播放时长却可以达到普通几MB的三、四分钟MP3文件的水平。MIDI文件最终播放时呈现的效果和加载的音色库相关,使用不同细腻度的音色库来播放MIDI文件,最终得到的歌曲听感会有差异。
目前主流的操作系统都可以直接播放MIDI文件,如果要在浏览器内播放MIDI,需要依赖Web Audio API,解析MIDI文件并加载音色库,合成音频再播放。
播放器设计
博客目前已经支持发布MIDI音乐的文章了,文章的路径ID如果是[m]开头的,即表示是带音乐的发文。
播放器的核心实现逻辑和代码参考了开源的在线MIDI编辑器signal-app:https://signal.vercel.app/edit,GitHub上仓库地址:https://github.com/ryohey/signal,这个编辑器实现基于TypeScript + React + Canvas。
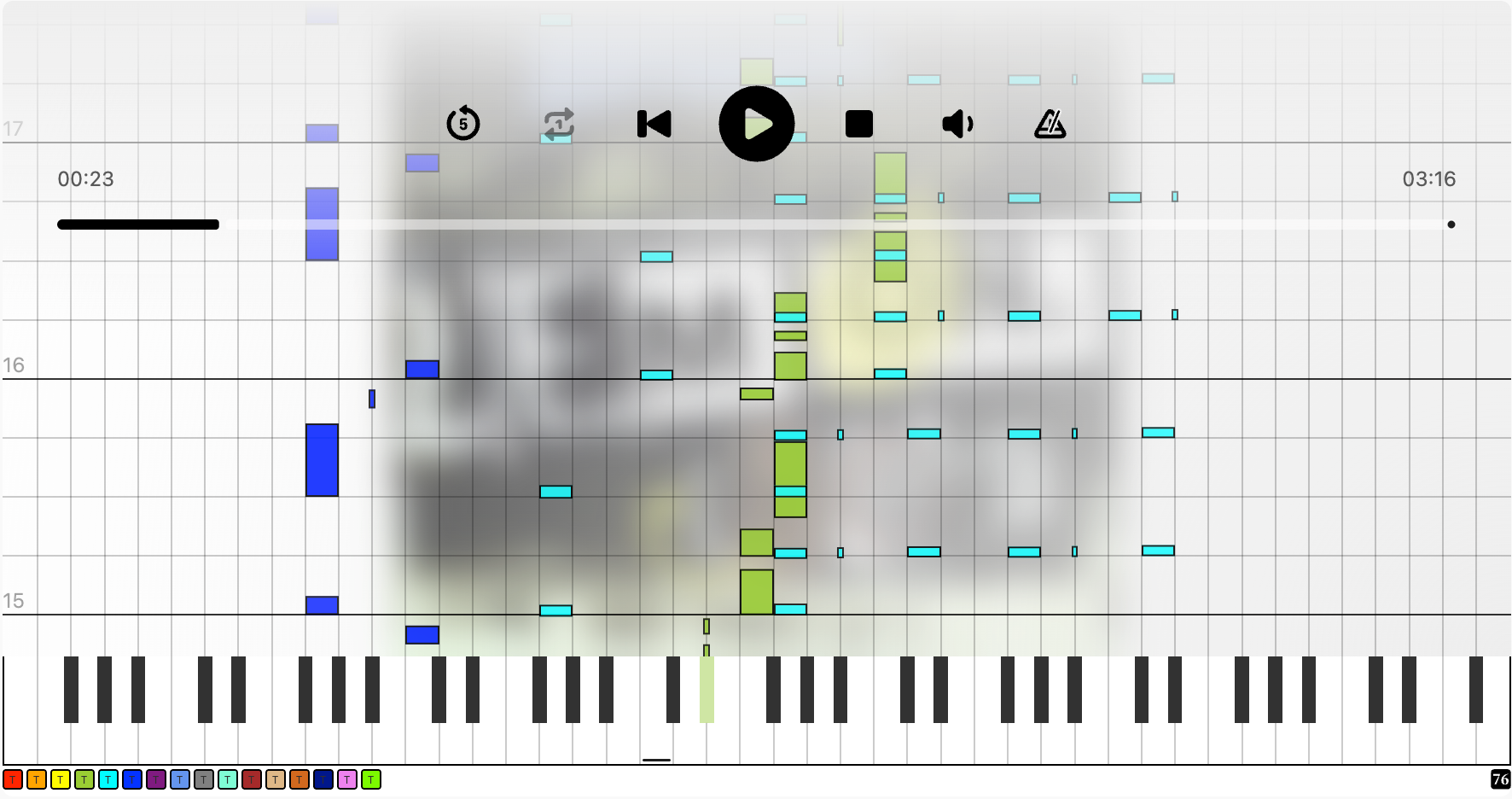
博客的MIDI播放器在signal-app原来代码的基础上,精简掉大部分关于MIDI编辑的内容,把它作为一个纯粹的音频文件播放器来进行开发,最终的打包gzip体积仅增加了几十KB。目前播放器支持如下功能(后续播放器的功能会有所调整):
- 自适应布局,跟随博客切换主题
- 后退5秒
- 单曲循环
- 跳转开头
- 播放/继续播放/暂停/停止
- 静音/取消静音
- 节拍器功能
- 滑动进度条定位
- Track 静音
- 键盘模式(88/76/61/49键)切换
- 音符瀑布流可视化
- 固定播放自定义选择的小节
- 其他功能敬请探索...

博客播放器新的功能在开发中,当然也有一些BUG等待被发现和解决。以及,播放器在移动端上的性能问题,播放时会有一点卡顿,不过在我的开发机器Chrome上测试播放还是很流畅。
播放器初次加载时,因为要下载音色库文件,会比较缓慢,下载完毕后会将前置资源放至indexedDB进行缓存,之后就无需再次等待下载音色库了,点击即可直接播放MIDI。
最后
在博客内第一首发布的MIDI音乐是由德国乐队Fool's Garden带来的Lemon Tree,欢迎聆听。MIDI文件下载自:https://bitmidi.com/lemon-tree-mid
为什么把它作为博客第一首要分享的音乐?一是因为博客是基于Deno Fresh来开发搭建的,而这个Web框架的Logo就是一个柠檬!我觉得十分有意义;而每每听到这首熟悉的旋律,总能让自己回忆起高一开学前夏令营的时光:高中的英语老师在第一堂课上给我们放的就是这首英文歌。